leaflet-rotate
A Leaflet plugin that allows to add rotation functionality to map tiles
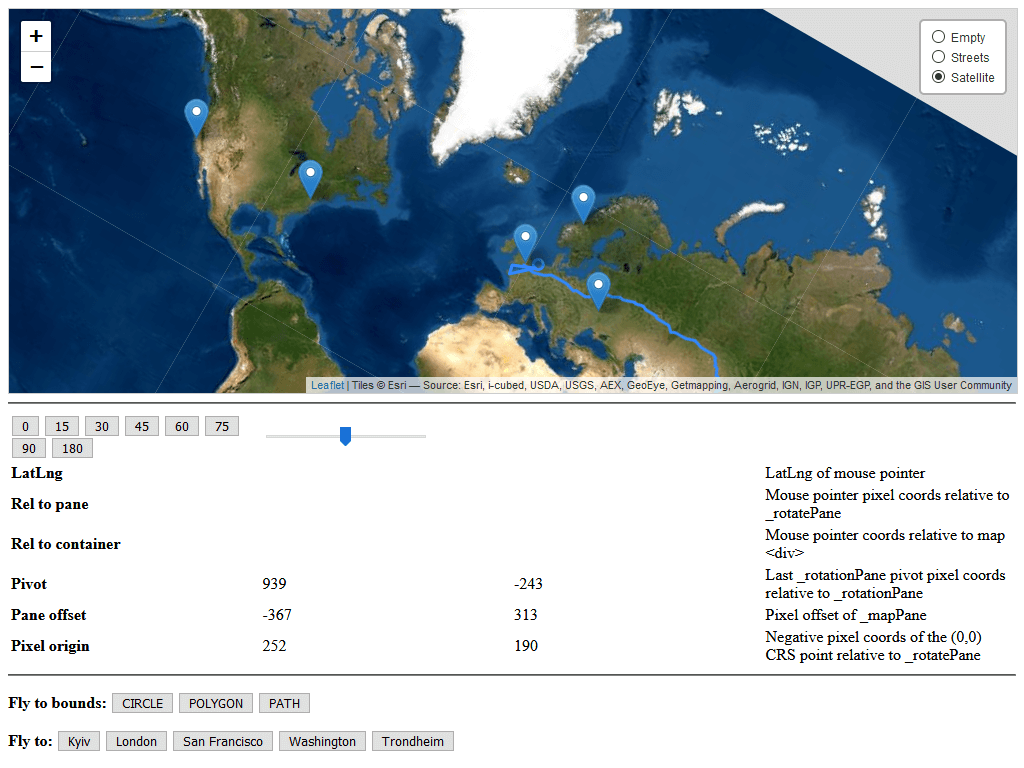
For a working example see the following demo
Initially based on the work of Iván Sánchez Ortega (see: #268)
Build Guide
Within your local development environment:
git clone git@github.com:Raruto/leaflet-rotate.git
cd ./leaflet-rotate
npm i # install dependencies
npm run dev # start dev server at: http://localhost:8080
npm run build # generate "dist" files (once)
npm run test # test all "*.spec.js" files (once)
After that you can start developing inside the src and test folders (eg. open “http://localhost:8080/test” in your browser to preview changes).
Side notes:
Be aware that this library overrides notable parts of leaflet core via the L.Class.include() function in order to make the rotate feature usable as a standalone plug-in.
Initial changes to this project have been apported by comparing the following branches: https://github.com/Leaflet/Leaflet/compare/main…fnicollet:rotate-master (ref: bac6c7d)
Contributors: IvanSanchez, Fnicollet, Hyperknot, Raruto